یک وب سایت جذاب و آموزنده برای هر کسب و کاری که امروزه فعالیت می کند ضروری است. طراحی یک وب سایت ممکن است یک پروژه طاقت فرسا به نظر برسد، اما ابزارهای زیادی وجود دارد که می تواند ایجاد سایت خود را آسان کند، حتی برای مبتدیانی که تجربه برنامه نویسی یا طراحی ندارند.
برای کمک به شما در راه اندازی و راه اندازی سایت جدید خود در کمترین زمان، این راهنمای جامع را در مورد نحوه طراحی یک وب سایت آماده کرده ایم. ما تمام منابع مورد نیاز شما، مراحل اساسی فرآیند را پوشش خواهیم داد و برخی از ملاحظات مهم را که باید در نظر داشته باشید برجسته می کنیم.
آنچه برای طراحی وب سایت نیاز دارید
قبل از اینکه وب سایت خود را طراحی کنید، چند چیز وجود دارد که باید آماده باشید. به طور کلی، شما به خود سازنده وب سایت، یک ثبت کننده دامنه و یک پلت فرم میزبانی وب نیاز دارید (اگر سازنده وب سایتی را انتخاب کرده باشید که میزبانی در بسته خود نداشته باشد). همچنین به یک گواهی SSL برای ایمن سازی سایت، یک سیستم نقطه فروش (POS) برای پرداخت ها و یک ابزار بهینه سازی موتور جستجو (SEO) نیاز دارید تا مطمئن شوید که مردم شما را پیدا می کنند.
در اینجا آنچه برای طراحی، ساخت و نگهداری یک وب سایت نیاز دارید:
میزبانی وب: محتوای وب سایت شما به فضای فیزیکی نیاز دارد، و این همان کاری است که پلتفرم های میزبانی وب انجام می دهند - آنها متون، تصاویر و پایگاه های داده شما را ذخیره می کنند تا بتوانید به آنها در وب دسترسی داشته باشید.
نام دامنه: نام دامنه شما آدرسی است که بازدیدکنندگان هنگام جستجوی شما در نوار مرورگر خود می بینند. برای جلوگیری از سردرگمی، نام خود را وارد کنید. و اگر در دسترس نیست، چیزی نزدیک به آن انتخاب کنید. شما می توانید نام دامنه خود را با یک ثبت کننده دامنه ثبت کنید. برخی از ارائه دهندگان خدمات میزبانی به عنوان ثبت کننده دامنه نیز عمل می کنند، بنابراین قبل از خرید از آن مطلع شوید.
گواهی SSL: برای امنیت و شهرت کسب و کار خود و ایمنی اطلاعات کاربر، گواهی لایه سوکت های امن (SSL) را از یک ارائه دهنده خدمات گواهی SSL دریافت کنید.
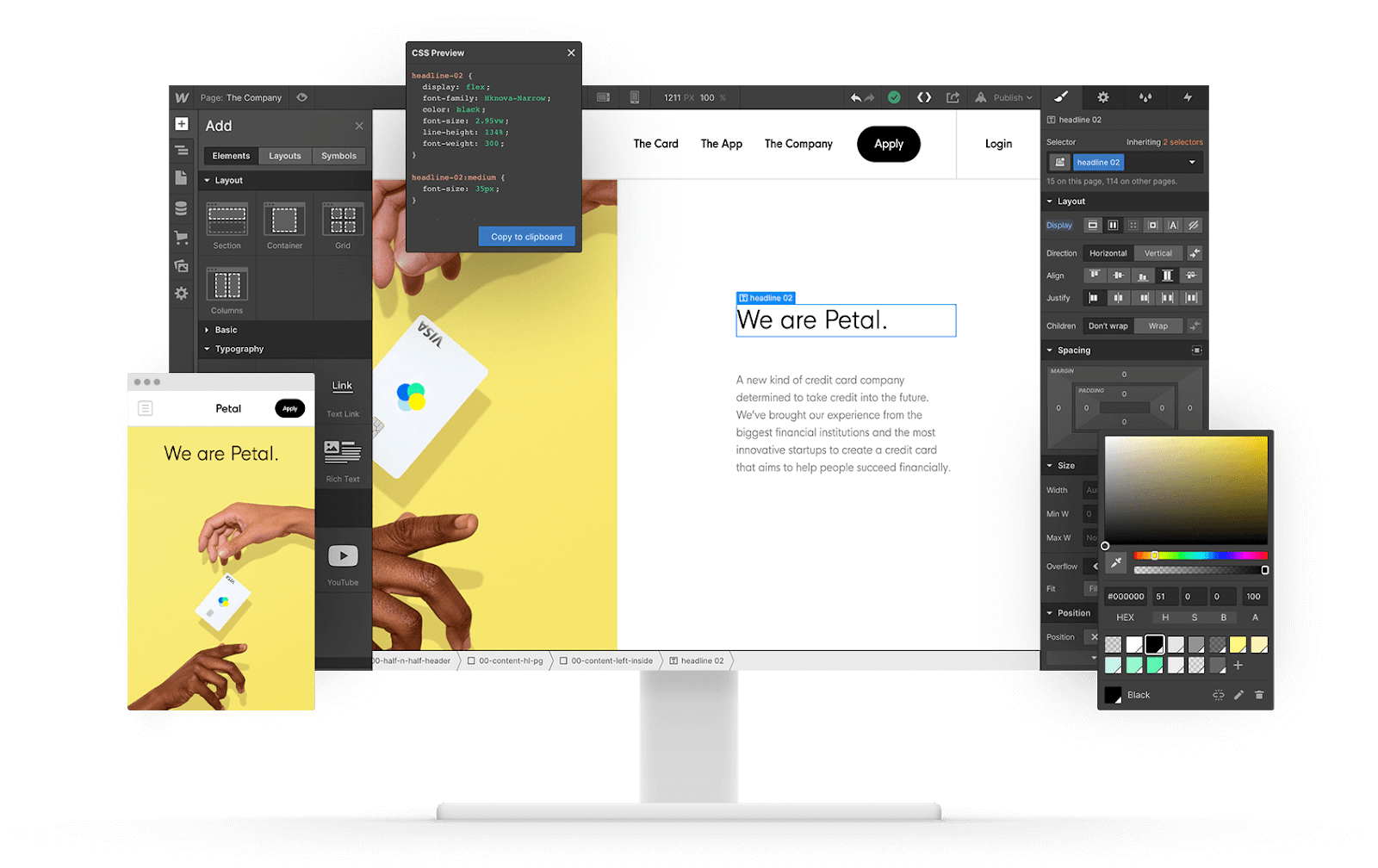
سازنده وب: در یک سازنده وب سایت ثبت نام کنید تا وب سایت خود را بدون تجربه کدنویسی ایجاد کنید. قالب هایی با ویژگی هایی وجود دارد که می توانید آنها را برای طراحی وب سایت مورد نظر خود سفارشی کنید.
ابزار بهینه سازی موتور جستجو: از همان ابتدا، از یک ابزار سئو برای ایجاد یک استراتژی سئو استفاده کنید تا محتوای شما از شیوه ها و تکنیک های اولیه سئو پیروی کند و شروع به دستیابی به نتایج دلخواه خود کند.
POS: اگر خدماتی ارائه می دهید یا محصولاتی را می فروشید که نیاز به پردازش و پذیرش پرداخت دارند، باید یک سرویس POS را در وب سایت خود بگنجانید.
نحوه طراحی سایت در 9 مرحله
در حالی که می توانید وب سایت خود را متناسب با نیازهای منحصر به فرد خود یا متناسب با سبک خود سفارشی کنید، اقدامات خاصی وجود دارد که هر کسی که می خواهد وب سایتی طراحی کند باید انجام دهد. برای اطلاع از نحوه طراحی وب سایت، از تعیین هدف وب سایت گرفته تا انتخاب پلت فرم طراحی وب سایت، طراحی معماری، تکمیل محتوای لازم و راه اندازی وب سایت خود، نحوه طراحی سایت را به دقت دنبال کنید.
1. هدف سایت را تعریف کنید
برای طراحی وب سایتی که نتایج مورد انتظار را به همراه داشته باشد، باید آنچه را که از آن می خواهید تعریف کنید. در نظر بگیرید که چرا وب سایت را طراحی می کنید - مخاطبان شما چه کسانی هستند و چه چیزی را هدف قرار می دهید. آیا سعی می کنید بارگیری، فروش، رزرو، قرار ملاقات رزرو شده، نامزدی یا حتی مخاطبان بیشتری را دریافت کنید؟
بسیار مهم است که هدف وب سایت مورد نظر را کاملاً واضح بدانید. دانستن آن به شما کمک می کند تا استراتژی محتوای مناسب را اتخاذ کنید و شما را در انتخاب پلت فرم، موضوع و معماری صفحه مناسب راهنمایی کنید.
2. پلتفرم خود را انتخاب کنید
هنگامی که دلیل ایجاد یک وب سایت را یادداشت کردید، می توانید سازندگان وب سایت را بررسی کنید. این ابزارهای خود انجام دهید (DIY) به شما کمک می کند تا خودتان یک وب سایت بسازید، حتی زمانی که هیچ خط کدی را نمی دانید. و مواردی وجود دارند که برای اهداف خاص طراحی شده اند، مانند تجارت الکترونیک، وبلاگ ها و نمونه کارها.
سازندگان وب سایت شامل قالب های قابل تنظیم برای اضافه کردن متون و تصاویر شما هستند و بسیاری از آنها از ثبت دامنه و میزبانی نیز مراقبت می کنند. اما برای طراحی هر صفحه وب سایت خود باید از رابط کشیدن و رها کردن استفاده کنید. بنابراین، یکی را انتخاب کنید که مناسب هدف سایت شما باشد.
3. عناصر برند خود را جمع آوری کنید
عناصر جزئیاتی مانند رنگ ها، فونت ها و تصاویر هستند که وب سایت شما را گرد هم می آورند. بنابراین، در طراحی سایت خود، هویت برند خود را در نظر بگیرید.
با طرح رنگ شروع کنید، با یک رنگ اصلی و یک یا دو رنگ مکمل کار کنید. سپس، سبک متنی را انتخاب کنید که با برند شما همسو باشد. به عنوان مثال، سریف نماد رسمی و اقتدار، sans serif، مدرنیسم و فیلمنامه، خلاقیت است.
همچنین، تصاویر را برای جلب توجه کاربران اضافه کنید، اما مطمئن شوید که مرتبط و با کیفیت هستند تا بتوانند تأثیر درستی بر روی کاربران بگذارند.
4. یک الگو یا تم را انتخاب کنید
در مرحله بعد، یک تم یا قالب را انتخاب کنید، که چیدمان سایت شما است – نحوه نمایش تصاویر، متن و دکمه ها در سایت شما. تم ها طرح های از پیش طراحی شده ای هستند که به شما کمک می کنند تا سایت خود را حتی به عنوان یک مبتدی طراحی کنید.
اکثر پلتفرم ها دارای طیف وسیعی از قالب ها هستند که به دسته بندی تقسیم می شوند و هر دسته دارای ویژگی های داخلی مرتبط با صنعت خاصی است. بنابراین پیشنمایش آنها را مشاهده کنید تا یکی را انتخاب کنید که بیشترین ارتباط را با سایت شما دارد.
توجه داشته باشید که اگر تصمیم دارید وب سایت خود را با وردپرس بسازید، باید میزبانی وب را از یک ارائه دهنده هاست شخص ثالث، مانند Bluehost یا Hostinger دریافت کرده و وردپرس را نصب کنید. با این کار، میتوانید به داشبورد مدیریت وردپرس خود دسترسی داشته باشید، یک تم نصب کنید و محتوای آزمایشی را برای تمهای ممتاز وارد کنید.
5. نقشه سایت خود را مشخص کنید
برای سهولت در طراحی، صفحاتی را که در سایت شما ظاهر می شوند و نحوه پیوند آنها به یکدیگر را تجسم کنید. به عنوان مثال، دانستن تعداد صفحات در وب سایت شما، محتوای آنها و طرح کلی به این معنی است که هنگام شروع طراحی هر قسمت، راهنمای کار با آن را خواهید داشت.
6. طراحی هر عنصر سایت
با الگو یا موضوع و نقشه وب سایت خود، گام بعدی شروع طراحی هر عنصر سایت است، مانند منو (یا پیمایش سایت)، سرصفحه و پاورقی، نوار جستجو و هر عنصر اضافی که می خواهید. سایت داشتن استفاده از عناصری مانند موارد زیر ساختار وب سایت شما را ایجاد می کند و به راحتی می توانید آن را پیمایش کنید.
منو: این عنصر مواردی را که در وب سایت شما نمایش داده می شود را نمایش می دهد. اطمینان حاصل کنید که در هر صفحه قابل دسترسی است و فقط چند مورد را نمایش می دهد—شما نمی خواهید صفحه نمایش بازدیدکنندگان را دسته بندی کنید.
سرصفحه و پاورقی: این عناصر تعامل کاربر را افزایش می دهند. هدر باید شامل ویژگی هایی مانند منوی ناوبری و لوگوی شما باشد که می خواهید بازدیدکنندگان سریعا آن ها را پیدا کنند. پاورقی باید اطلاعات بیشتری مانند اطلاعات تماس و شرایط خدمات ارائه دهد.
نوار جستجو: از یک ذره بین یا یک کادر استفاده کنید، اما آن را در قسمت برجسته هر صفحه قرار دهید. گوشه بالا سمت چپ یا بالا سمت راست اغلب بهترین است.
7. صفحات وب خود را سفارشی کنید
محتوای شما به هدف سایت شما بستگی دارد، بنابراین می توانید آن را مطابق با خود تغییر دهید. با این حال، هر وب سایتی باید صفحات وب زیر را داشته باشد
صفحه اصلی: هر بازدید کننده در اینجا قرار می گیرد، بنابراین مکان خوبی برای خلاصه کردن وب سایت شما است. لوگو، نام کسب و کار، آنچه که خوانندگان باید از شما انتظار داشته باشند و یک منوی پیمایش که مرور سایت شما را آسان می کند را شامل کنید. مطمئن شوید که این صفحه منظم و چشم نواز است.
صفحه محصول یا خدمات: این صفحه باید به بازدیدکنندگان بگوید که چه چیزی را به آنها پیشنهاد می کنید و به آنها اجازه خرید می دهد. برای یک سایت تجارت الکترونیک، یک صفحه برای نمایش کاتالوگ و صفحه ای دیگر برای نمایش جزئیات هر مورد ایجاد کنید.
صفحه درباره: این صفحه باید شما را به بازدیدکنندگان معرفی کند، داستان شما را بازگو کند، ارزش های شما را به اشتراک بگذارد و آنچه را که شما را از سایر برندها متمایز می کند برجسته کند.
صفحه وبلاگ: اگر قصد دارید از وبلاگ نویسی به عنوان یک استراتژی بازاریابی محتوا استفاده کنید، باید این صفحه را ایجاد کنید که در آن قسمت هایی از پست های وبلاگ منتشر شده نمایش داده می شود. سپس کاربران می توانند بر روی یکی از موارد مورد علاقه خود کلیک کنند.
صفحه تماس: به بازدیدکنندگان وب سایت اجازه دهید بدانند چگونه می توانند به شما دسترسی پیدا کنند. این می تواند از طریق تماس های تلفنی، ایمیل یا پلتفرم های رسانه های اجتماعی باشد. همچنین، میتوانید آدرس فیزیکی، ویجت چت زنده و فرم تماس را وارد کنید.
صفحات دیگری که می توانید اضافه کنید:
صفحه سفارشی 404: وقتی بازدیدکنندگان به صفحهای میروند که در وبسایت شما وجود ندارد، باید آنها را به صفحهای هدایت کنید که «خطای 404» را نشان میدهد. میتوانید لوگوی خود را بیشتر سفارشی کنید تا نشانوارهتان، پیوندی به صفحه اصلی یا پیامی دلچسب داشته باشد - «تبریک! شما صفحه خطای ما را پیدا کردید!»
صفحه پرسش و پاسخ: این صفحه به پاسخگویی به سوالات رایجی که ممکن است در ذهن بازدیدکنندگان باشد اختصاص داده شده است. به این ترتیب، بازدیدکنندگان وب سایت نیازی به تماس با شما نخواهند داشت.
توصیفات: در اینجا فرصت شما برای دمیدن در شیپور است. نظرات مشتریان قبلی را در نظر بگیرید که نشان می دهد چگونه به آنها کمک کرده اید. همچنین، مارک های مورد اعتمادی را که به شما جوایزی داده اند یا در مورد شما نوشته اند، نمایش دهید.
8. وب سایت خود را تست و راه اندازی کنید
قبل از اینکه سایت شما فعال شود، زمان بارگذاری، خوانایی محتوا، پیوند و پاسخگویی تلفن همراه، فرم تماس و هر عنصر دیگری که می تواند بر تجربه کاربر تأثیر بگذارد را آزمایش کنید. از اعضای خانواده و همکاران خود بخواهید نظرات خود را در مورد طراحی وب سایت شما ارائه دهند. اگر مشکلی وجود ندارد، ادامه دهید و سایت خود را منتشر کنید.
همچنین، وب سایت خود را بر اساس عملکرد، روندها و عملیات فعلی کسب و کار خود به روز کنید.
9. محتوای خود را بهینه کنید
پس از طراحی و راه اندازی وب سایت خود، باید برای بهینه سازی سایت خود برای تجربه کاربری روان برنامه ریزی کنید. این چیزی است که می توانید انجام دهید.
پاسخگویی تلفن همراه: اکثر قالب های وب سایت در حال حاضر واکنش گرا هستند - محتوای شما برای اندازه های مختلف صفحه نمایش فرمت می شود. با این حال، برای حفظ امنیت، فعال کردن یک برنامه تلفن همراه را در نظر بگیرید. می توانید وب سایت خود را بر روی مرورگرهایی مانند سافاری یا گوگل کروم در آیفون و گوشی های اندرویدی تست کنید.
پیوند اینترنتی: پیوندهای داخلی به کاربران و ابزارهای موتورهای جستجو اجازه میدهند تا شما را به عنوان یک مرجع در صنعت خود ببینند. آنها همچنین افراد را در سایت شما نگه می دارند، بنابراین از لینک ها برای هدایت کاربران به سایر صفحات وب مرتبط استفاده کنید.
بهینه سازی رسانه: برای جلوگیری از رتبه پایین، نرخ پرش بیشتر، کلیک کمتر و زمان بارگذاری طولانی تر، روی فایل های رسانه ای خود کار کنید. مطمئن شوید که آنها خیلی بزرگ نباشند و عکس یا ویدیوی زیادی در هر صفحه نداشته باشید. همچنین، فقط تصاویر و ویدیوهای مرتبط را ارائه دهید.
سئو: سئو شامل اصلاح محتوا، مانند تصاویر و متون، برای افزایش تعداد افراد در وب سایت شما است. نمونه هایی از این اقدامات بهینه سازی اضافه کردن متن های جایگزین به تصاویر و استفاده از URL های قابل خواندن است.
بهترین ابزار برای طراحی وب سایت
برای تهیه و سفارشی کردن متون، اشکال، رنگ ها و تصاویر مورد نیاز برای طراحی بخش ها و صفحات وب سایت خود، به برنامه ها و ابزارهای خاصی نیاز دارید. با این ابزارها می توانید بهترین طرح ها را بدون نیاز به شروع از صفر انجام دهید.
سازندگان وب سایت: شما به یک سازنده وب سایت، مانند Squarespace یا Wix، با ویژگی های مورد نیاز برای طراحی وب سایت مورد علاقه خود نیاز دارید.
ابزار طراحی: ابزار طراحی مانند Canva برای طراحی گرافیکی و ویرایش عکس مناسب است.
بازارهای خبره: بازارهایی مانند Fiverr و Upwork میزبان چندین طراح وب سایت متخصص هستند که می توانند در انجام کارهای طراحی به شما کمک کنند.
سازندگان لوگو: اگر هنوز قصد طراحی لوگوی کسب و کار خود را ندارید و می خواهید این کار را در کنار فرآیند طراحی وب سایت خود انجام دهید،
- ۰ ۰
- ۰ نظر